Welcome!
This project is joint work by Remi Coulon, Sabetta Matsumoto, Henry Segerman, and Steve Trettel to render accurate images of the eight Thurston geometries and their quotients. We are working hard to make a version of this software accessible to anyone who wants to explore, and encourage you to check out the GitHub repository and our papers on the topic (both technical and expository) for much more information. This website hosts various demonstrations we have created along the way, as well as tutorials and documentation for the code. Enjoy!!
We are still in the process of creating new scenarios to explore the features of Thurston’s geometries. We will post them on this page regularly. So, do not hesitate to come back!
News
- December 4, 2024. Discover our work (and other pieces of mathematical art) at The Mathematical Art Digital Exhibition at Queens College (New York, USA).
- April 6, 2024. New video from the exhibition Seeing then Unseen.
- November 26, 2023. New documentation (in progress)
- December 13, 2022. We just launched the new version of this webpage!
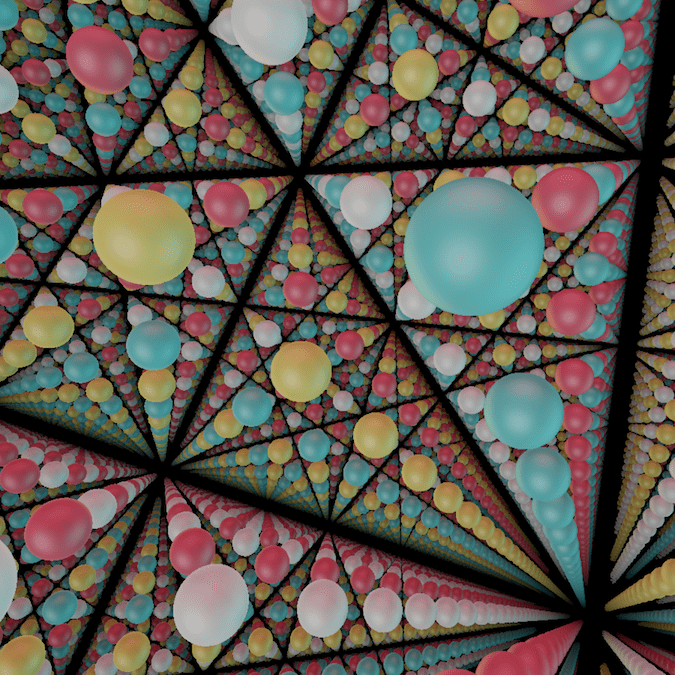
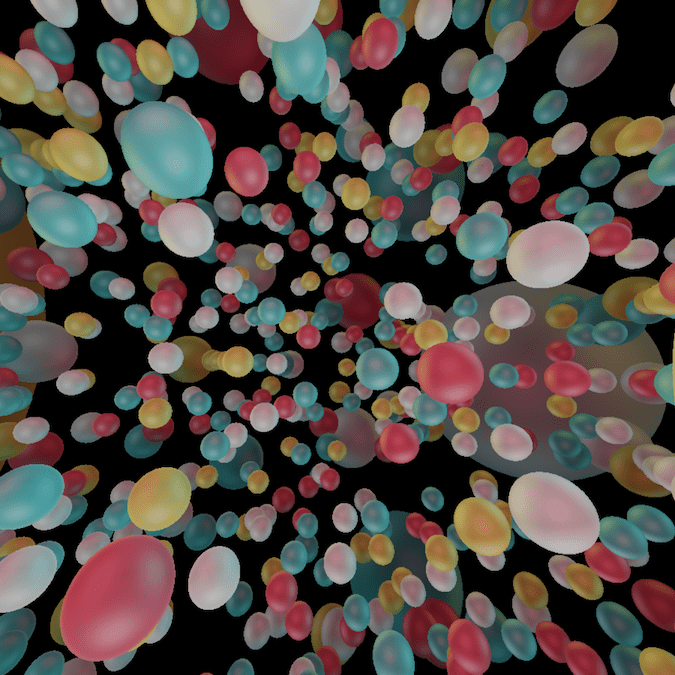
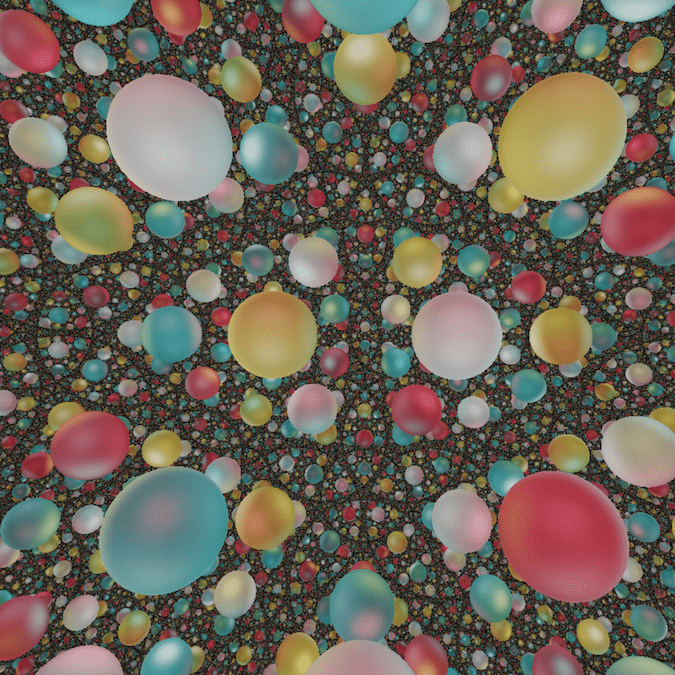
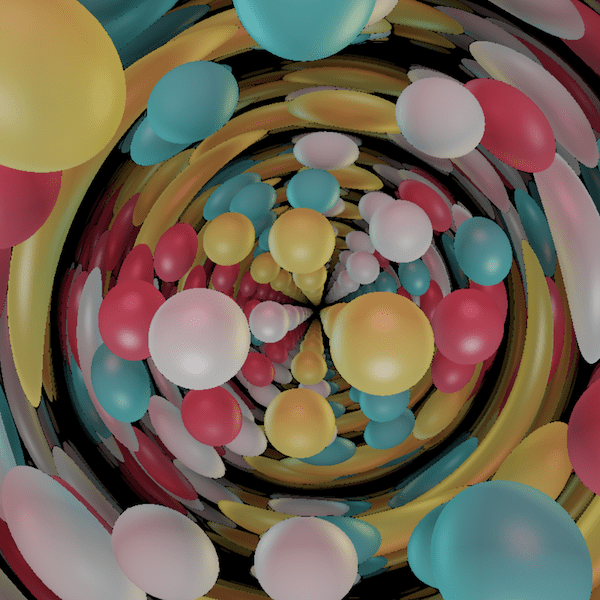
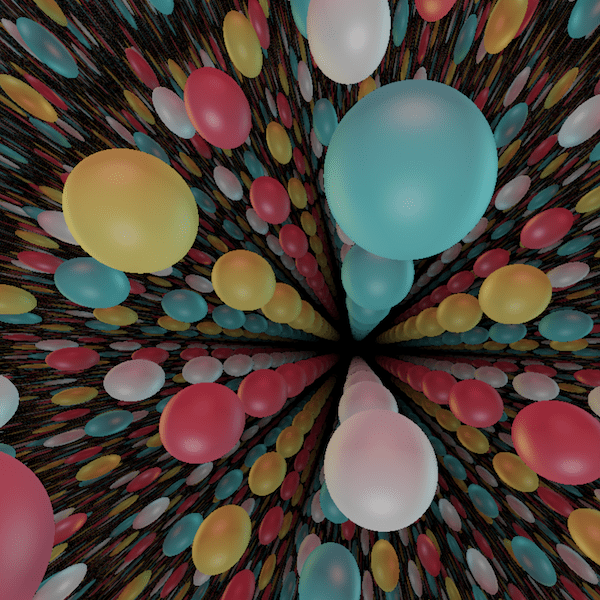
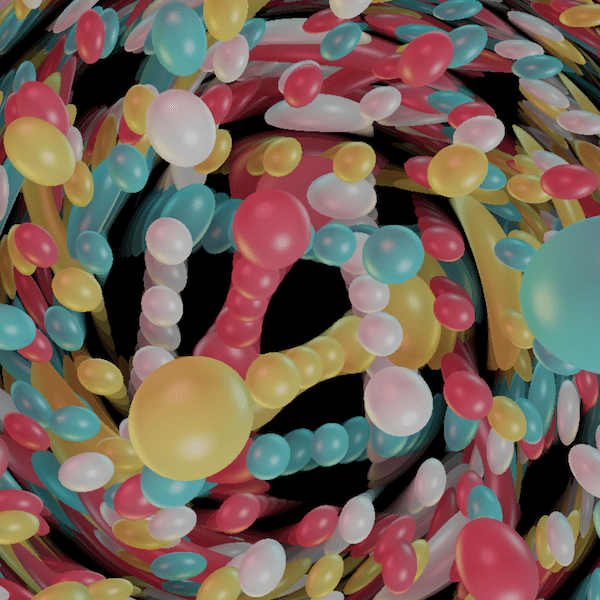
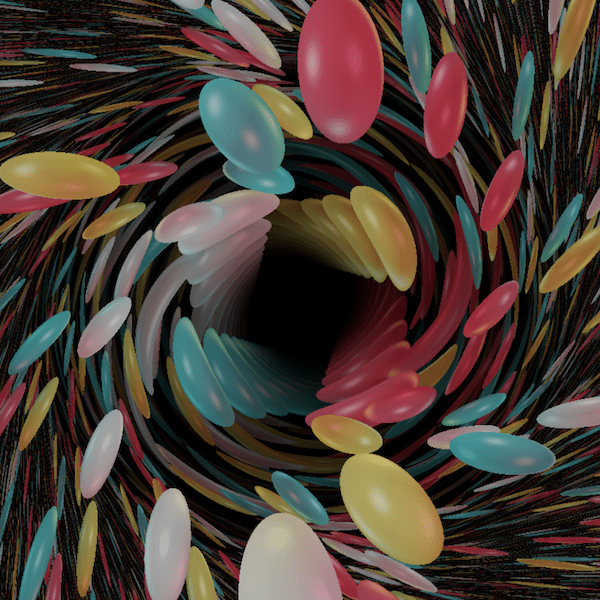
A first view of Thurston geometries…
Exploring the Simulations
In the Geometries section you will find a short introduction about each of the eight Thurston geometries. Each of them comes with images, videos, and numerous simulations that you can explore in real time on your own computer.
Awards
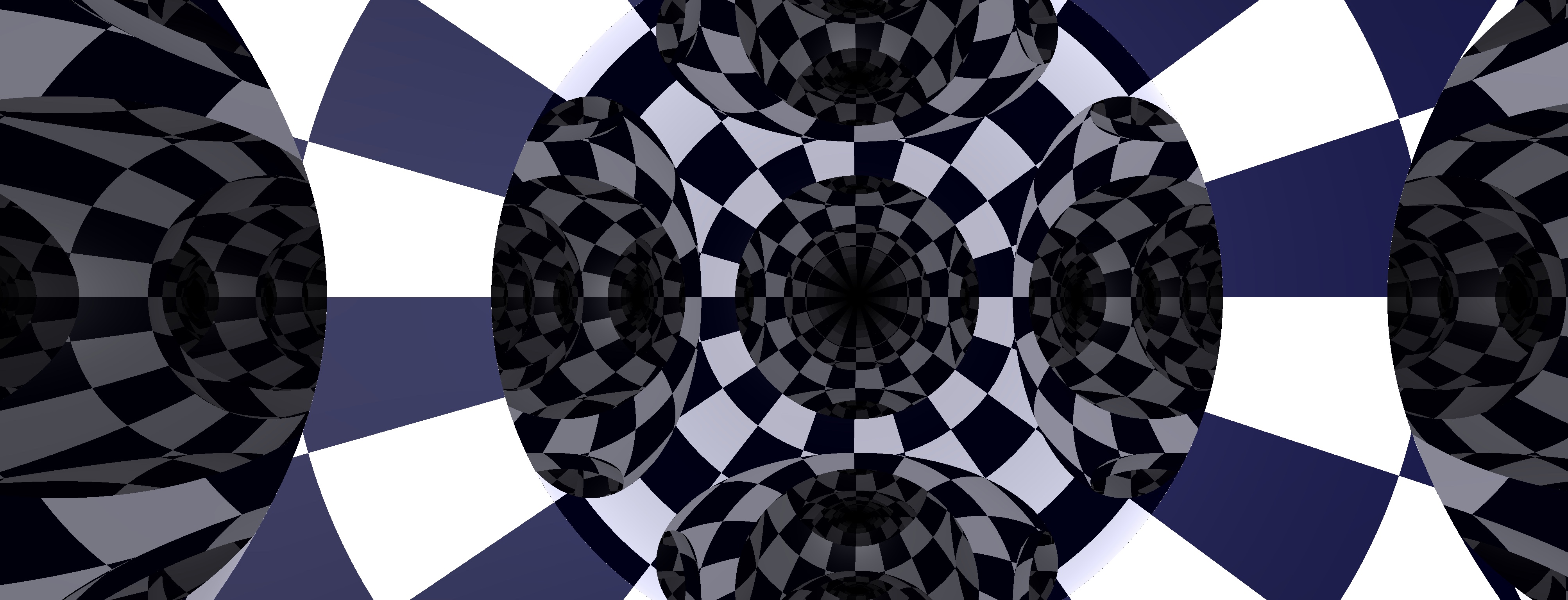
The image Hyperbolic Blue has been awarded with the Grand Prix du jury from the competition La preuve par l’image organized by the CNRS in partnership with the Acfas.
Virtual reality and Path tracing
Our software comes with several rendering mode. In addition to the standard view, there is
- a virtual reality mode, that is normally compatible with any virtual reality headset supporting WebXR
- a path tracer mode, to produce high quality pictures that capture various optic effects (diffusion, reflection, refraction, soft shadows, etc.). This mode is not real time.
Check out the examples available in each geometry.
Learn More
In this article, we provide a quick introduction to the Thurston geometries and describe all the mathematical tools involved in the project. In particular, for each geometry, we provide
- an integral form for the geodesic flow,
- explicit examples of co-compact lattices,
- the light attenuation
- etc
More resources can be found in the Learn more section
Diving into the Code
We are working to make this project user-friendly by providing a means of building a scene in JavaScript similar to ThreeJS. We have implemented a number of basic primitive objects (spheres, planes, cylinders, etc.) and compact manifolds for each geometry. Building your own scene amounts to writing a scene description such as below, which renders the following example.
|
|
If you want to learn more and build your own scenes, take a look that the tutorials in the documentation